An expert in any subject spends many years learning, understanding, and accumulating knowledge. This knowledge can then be transmitted to...
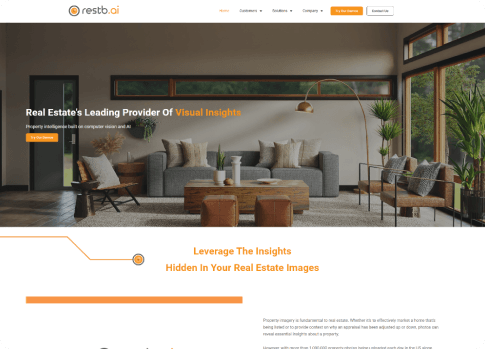
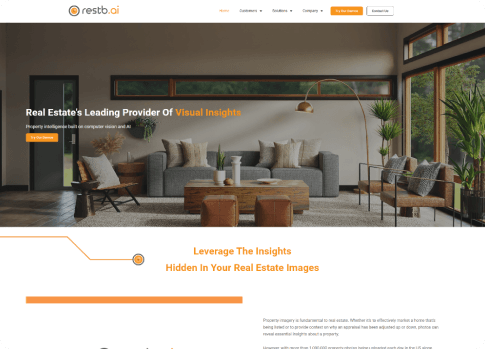
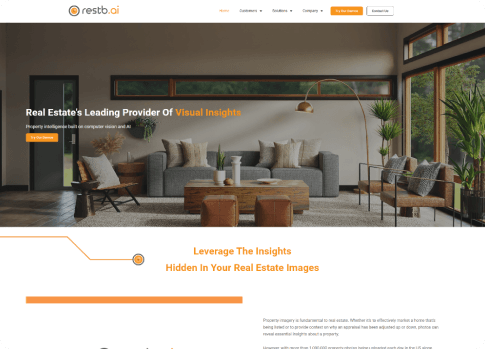
Read MoreVue.js is designed from the ground up to be a tool for creating high-performance, modern applications that are intuitive and responsive. Here at Capital Compute, we have leveraged Vue.js to create stunning projects for various clients. One of our standout projects is a survey management app similar to the popular survey tool SurveyMonkey.
Built entirely with Vue.js, the app showcases the framework’s strengths, combining a clean, elegant codebase with the speed and efficiency of tools like Vuetify and Vitest.
Our Vue developers are adept at handling projects of all types and scales. We ensure exceptional results for everything from sleek, dynamic front-end to complex enterprise applications.
When you partner with our team, you’re not just hiring developers—you’re gaining a strategic partner dedicated to your success. Here’s what sets our Vue.js developers apart
We bring industry-specific insights to every project thanks to our versatile expertise across domains.
Our modular approach ensures your application grows seamlessly with your business needs.
We identify potential challenges early and provide innovative solutions. Collaborative Approach: Our developers join your team. This way, we work on the inside to ensure that the final product perfectly aligns with your vision.

We build tailored solutions designed to meet your specific business needs, delivering applications that are intuitive, scalable, and impactful.
Empower your users with apps that offer offline capabilities, lightning-fast performance, and native-like functionality.
Speed up and level up your UI/UX design using our expertise in using Vuetify for stunning look and feel for any application
We can seamlessly connect your front-end and back-end systems using Laravel. We plug right into the extensive Laravel ecosystem for unmatched functionality and support.
Develop robust, secure, and scalable applications to meet enterprise-level demands and ensure long-term growth.
Deliver error-free applications using Vitest for reliable and efficient unit testing.
Ensure your applications stay updated, secure, and high-performing with our continuous support and optimisation services.
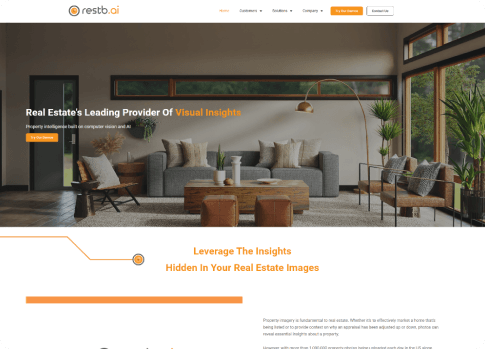
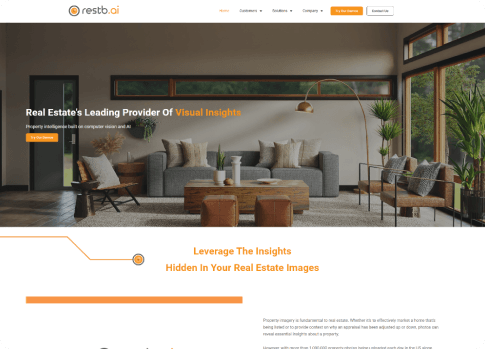
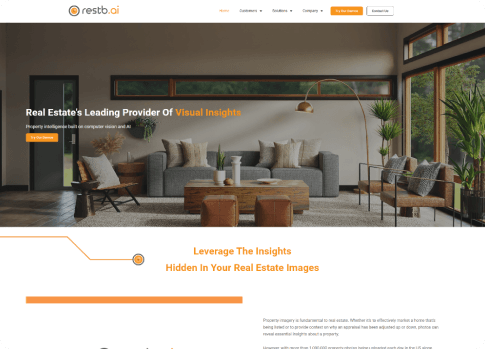
One of our standout projects involved developing a survey management web app similar to SurveyMonkey, built from scratch using Vue.js.
We used Veutify to create an easy-to-use, beautiful, and engaging UI/UX. Vitest was used for rigorous testing. Laravel was used to create high-speed, seamless back-end connnections. All this was done while maintaining tight security and a high degree of efficiency.
Vue.js can be integrated into existing projects without disrupting the codebase. So if you already have a solution and you want to expand it, the expansion can happen as your business/service continues to run normally.
Vue is known for its tiny footprint, which means blazing-fast performance and speedy load times.
This is a very important part of Vue because it is responsible for creating a highly interactive and responsive user experience while handling complex data in the background.
Vue.js doesn't stand alone. A diverse ecosystem of other frameworks, tools, and libraries backs it up. Laravel, Vuetify, and Vitest are just three popular examples. These tools make it much easier to build anything using Vue.
Vue is a fantastic choice, no matter what you are building. It can be a survey tool for gathering information from your customers, an enterprise-grade solution, or a front-end platform. The options with Vue are limitless when you have Capital Compute Vue.js developers on your team. We are here to deliver high-performance, scalable applications that serve your business exactly how you want them to.

Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat. Faucibus feugiat metus nec augue egestas nulla arcu nisl enim volutpat.Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.

Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat. Faucibus feugiat metus nec augue egestas nulla arcu nisl enim volutpat.Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.

Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat. Faucibus feugiat metus nec augue egestas nulla arcu nisl enim volutpat.Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.
View Website
Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat. Faucibus feugiat metus nec augue egestas nulla arcu nisl enim volutpat.Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.
View Website
Google, Instagram, Spotify, Reddit, NASA, Netflix, and more develop using Python. Dream big, and we’ll handle the execution!

Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.... Read more

Lorem ipsum dolor sit amet consectetur. Porta aliquet metus elementum vestibulum vestibulum lectus consequat.... Read more
An expert in any subject spends many years learning, understanding, and accumulating knowledge. This knowledge can then be transmitted to...
Read MoreWhen Rihub approached us with a unique challenge, we knew it would test the limits of our skills and creativity....
Read MoreVue.js is perfect for building single-page applications, PWAs, dynamic front-end platforms, and enterprise-grade solutions.
if you want something lightweight, easy to deploy, easy to integrate, with an array of powerful supporting tools and libraries, you simply cannot go wrong with Vue.js. It is designed to meet all these requirements and more.
Yes, Vue integrates and performs flawlessly with other tools and backend frameworks like Laravel. This is why we recommend it so highly for full-stack development.
Yes, we are always here to support your projects and applications. You are welcome to hire our services anytime you like, even if we aren’t part of the actual development process. We provide full support for every development project that we are a part of.
Veutify comes up often in Vue development mainly because of its ease of use and pre-made library of rich UI elements. This makes it easier to build visually stunning apps that are engaging and highly interactive.
To put it simply, Vue is easier to learn and deploy. The learning curve is very lenient and it is easy for beginners to adopt as well. Vue doesn’t need you to learn Typescript by default, which is necessary for Angular. it also has built-in two-way data binding and directives, which is not the case for React.
It is more like a perfect balance between the ease and simplicity or React, comabined with the comprehensive tooling found in Angular. This is what sets it apart from the rest of the popular frameworks.
Yes, we certainly can! Vue.js is highly compatible with Laravel and Node.js. It is frequently used in tandem with such systems for full-stack development. Vue has a flexible architecture, and its structure is component-based. This is why it is easy to integrate it into existing systems to create efficient, scalable, maintainable and high-performance applicationsplatform.
Absolutely! Vue.js is not only suitable but highly efficient for building enterprise-grade applications. Vue is a graet fit for this because of features like virtual DOM, reactive data binding and its rich ecosystem of comaptible and supporting tools, libraries and frameworks. It also has a thriving community and comes with extensive documentation, making sure that it remains viable for building and maintaining complex applications over the long-term.
Let's collaborate to create exceptional web experiences.

Lorem Ipsum
Quick Links
Services
Quick Links
Services
© 2025 Capital Compute all rights reserved
© 2024 Capital Compute all rights reserved