WeWalk

WeWalk is an innovative sports-social solution designed to bring user step data, goal tracking, and sports leaderboards directly to a wall clock. The product consists of three key components
Built using React Native, the app collects user step data via phone APIs (Google Fit and Apple HealthKit), manages wall clock configurations, and facilitates group creation and leaderboard tracking.
The backend, powered by Node.js, processes and stores data using Firebase and DynamoDB.
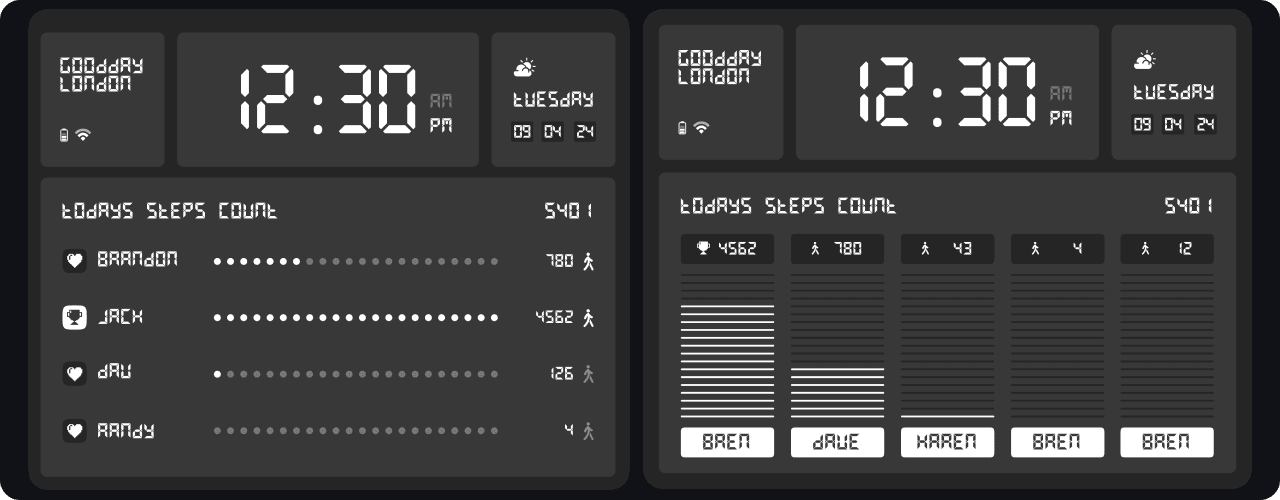
Displays real-time data, including step counts and leaderboard standings for up to five group members.
The app offers group functionalities, allowing users to challenge each other’s walking steps, view leaderboards, and manage device configurations.
A streamlined and secure data transfer system was required across mobile apps, servers, and IoT devices (wall clocks), leveraging encryption for secure sharing between the app, server, and clock.
Consistent user experience across both iOS and Android was key. React Native was chosen to develop a unified app with seamless integration of Google Fit and Apple HealthKit APIs.
Users needed a simple way to connect the wall clock to Wi-Fi via Bluetooth. Ensuring server-side validation and dynamic updates in Firebase made the process more secure and reliable.
Managing user groups and step data, ensuring accurate real-time leaderboards, and allowing admins to handle multiple clocks required robust backend operations in Node.js, integrated with DynamoDB for user data storage.
A secure, multi-step encrypted data transfer system was developed using Node.js and Firebase. This ensured real-time data updates between the app and wall clock, with efficient storage in **DynamoDB**.
A user-friendly Bluetooth setup flow was implemented, allowing the app to connect the wall clock to Wi-Fi. The app communicated with the server to validate clock registrations.
The app used QR codes or secret codes to allow users to join groups and compete in step challenges. This group data was stored in Firebase to ensure seamless real-time updates.
Using React Native, the app maintained a consistent UI/UX across Android and iOS, ensuring smooth performance on both platforms.
Users could view their step progress and group leaderboard standings on their wall clocks, providing daily motivation and engagement.
The Bluetooth-based setup process, supported by server-side validation in Firebase, made adding and configuring wall clocks seamless.
The Node.js backend and DynamoDB database ensured that the app could handle multiple users, groups, and wall clocks, offering flexible scalability for future expansion.
The entire project was completed in 55 man-days, divided as follows
Capital Compute led the development of WeWalk, utilizing its expertise in modern mobile technologies and cloud infrastructure to deliver a comprehensive and engaging solution. With the help of React Native, Node.js, Firebase, and DynamoDB, Capital Compute ensured that WeWalk achieved its goals of seamless step tracking, group challenges, and real-time leaderboard displays.
This case study highlights how Capital Compute helped WeWalk leverage cutting-edge technologies to create a scalable, engaging fitness-tech product that promotes social interaction and healthy living.
Schedule A Meeting With Us
Quick Links
Services
© 2024 Capital Compute all rights reserved